FRONT COVER:
My title is short, direct and punchy alike to many other music magazines on the market.
The positioning of my model is direct and centre to make her have the most impact. This is a convention of music magazines as it draws attention to the feature artists, which is often the main focus of that specific issue.
I used three columns to make my magazine cover appear neat and more pleasing to the eye. This is often used by music magazines as it ensures the artist is still the main focus but other features in the magazine can still be easily viewed and draw in the reader.
CONTENTS PAGE:
I used the rule of thirds again to make sure my page was balanced and look more professional. This is a convention of music magazines as it makes the page appear more organised and the text is easier to read.
A convention of chart music magazines such as, 'Billboard' , is to include a music chart table which displays the current chart topping, popular singles. I included this as I thought it added detail to my piece and would attract my target audience through allowing them to see what the latest hits were.
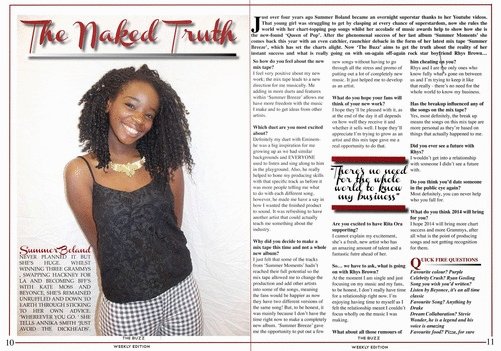
DOUBLE PAGE SPREAD:
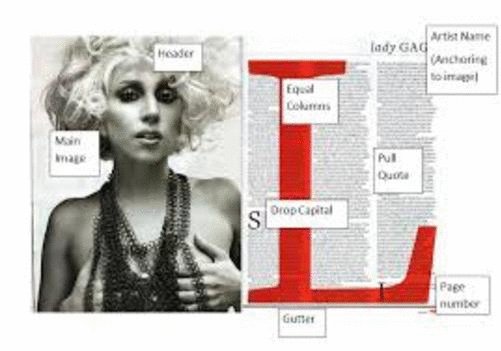
I was heavily influenced by conventions of music magazines such as, columns, having a photograph on side and including a pool quote especially on this piece. This was due to me wanting it to appear professional and correlate with other music magazines, whilst also appearing aesthetically pleasing through my layout. I was loosely influenced by a 'Q' magazine article on Lady Gaga which correlated with my house style and appeared sleek and modern. However, to cater to my younger audience I made it younger and less sexy.